 Dear Joe,
Dear Joe,<----- I made my page but my images aren't showing up. All I see are little red X's (or blank spots) where the images are supposed to be. What gives?
 Dear Joe,
Dear Joe,
<----- I made my page but my images aren't showing up. All I see are little red X's (or blank spots) where the images are supposed to be. What gives?
Ah, if I had a dollar for every time I heard that question. Well, let's just say I'd have a lot of dollars.
In short, the browser isn't displaying the image because the browser can't find it using the instructions you gave it. Those instructions are the src attribute of the img tag...
<img src="mypic.gif" width="100" height="80" alt="My Pic">
Now, there are a few possible reasons why the browser cannot find the image. You might have one problem going on, or all of them. Let's go through the following exercises to see if maybe we can narrow down the problem.
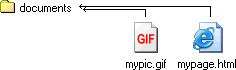
First, try putting the image in the same folder as your html document...
 |
src="mypic.gif" means that the image is in the same folder as the html document that called for it. |
This is the simplest way to insert an image. As long as everything is in the same folder, things are pretty simple to find.
Possible snags?
Before going on to other possible reasons for your missing image, make sure that you can successfully insert an image as shown above.
Ok, Joe, I can do that, but as soon as I put the image into a different folder, I start having troubles.
It's very common to place images in a folder other than where your html doc resides. It's all fine and dandy, but just keep in mind that you must tell the browser exactly where to find the image. One little mistake.... and image doesn't show up.
Very possibly the cause of your missing image is an improper relative src.
Study the following until you understand how to construct a proper src. I understand it can be confusing... but when you have things in different folders, this is just something you'll have to learn.
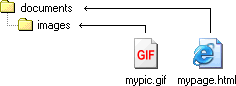
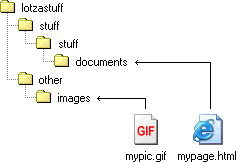
 |
src="images/mypic.gif" means that the image is one folder down from the html document that called for it. This can go on down as many layers as necessary. |
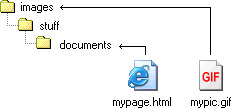
 |
src="../mypic.gif" means that the image is in one folder up from the html document that called for it. |
 |
src="../../mypic.gif" means that the image is two folders up from the html document that called for it. |
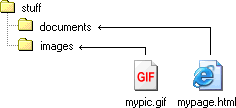
 |
src="../images/mypic.gif" means that the image is one folder up and then another folder down in the images directory. |
 |
src="../../../other/images/mypic.gif" I'm not even going to try and put this into words. I hope you get the drift. |
Note that ../ means to go up a folder, ../../ means to go up two folders, etc.
Also note that in urls, forward slashes are used --> /
rather than a backward slash --> \
Well, Joe... so far so good. Everything works wonderful until I upload everything to my web host. When viewed on the Internet, my images are missing. Or, while I can view my page just fine, my friends all say the images are missing.
Well, we're definitely starting to narrow down the problem. It's all downhill from here. ![]()
First, check for a case problem. Many web hosts are case sensitive. That is, src="mypic.gif" is different than src="Mypic.gif" is different than src="mypic.GIF" is different than src="MYPIC.GIF". I find it's easiest to keep everything lower case.
Another possible cause is that you've instructed the browser to look for the image on your own hard drive. This is common with some HTML editors when they insert an image. If you look at your image tags and the src begins with "file"...
<img src="file:///C:/webpages/images/mypic.gif" width="100" height="80" alt="My Pic">
...then the web browser is looking on your hard drive for the image. The problem is that when someone else views the page, the browser trys to look on THEIR hard drive for the image as well. Since they don't have the image on their drive, it comes up missing.
A proper src is either a relative url (as shown in the illustrations above) or a full url that begins with http://
Chances are about 99.99% that your missing image problem is due to one of the problems shown above. That said, if you've done everything right and still the image no way no how ever shows up, you may have a corrupted image file. It's rare, but it happens.
One way to tell is to drag and drop the image file onto a browser window. If the browser displays the image, then it's probably OK.
Well, that about covers it. If your images are missing, then somewhere above is your solution. Good luck!
| So, you want to make a Web Page! |
| Lessons: Intro 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
| Index & Quick Reference Table of Contents ColorPicker BareBones HTML Guide |
| Color Charts Simple Font Widget Practice Exercises Where are my images? |
| Print version of this tutorial available - Get the PageTutor Book & CD |
| Tutorial reposted with permission, courtesy PageTutor.com |